Next.js Quickstart
This document guides you to install and set up the Next.js Starter Template.

Instant Deployment to Vercel
Instead of manually following this guide to install then later deploy the Next.js Starter Template, you can deploy the Next.js Starter Template to Vercel with this button:
Prerequisites
This document assumes you already have a Medusa backend installed. If you don’t, you can install the Medusa backend with the following command:
Learn more about prerequisites of create-medusa-app and troubleshooting in this guide.
You should also have Node.js with v16 or greater installed. You can check your Node.js version with the following command:
node -v
You can install Node from the official website.
Installation
1. Create a new Next.js project using the Medusa starter template:
2. Change to the newly created directory my-medusa-storefront and rename the template environment variable file to use environment variables in development:
3. Make sure the Medusa backend is running, then run the local Next.js server:
Your Next.js Starter Template is now running at localhost:8000
Troubleshooting Installation
CORS Error
If you are experiencing connection issues when trying to access your Medusa backend from a storefront or the admin dashboard, it is most likely due to Cross-Origin Resource Sharing (CORS) issues.
You might see a log in your browser console, that looks like this:

In your medusa-config.js , you should ensure that you've configured your CORS settings correctly. By default, the Medusa starter runs on port 9000, Medusa Admin runs on port 7000, and the storefront starters run on port 8000.
The default configuration uses the following CORS settings:
If you wish to run your storefront or Medusa admin on other ports, you should update the above settings accordingly.
See Also
Resolve "Cannot find module X" Errors
This error can occur while installing any of Medusa's projects (for example, Next.js Starter Template). There is no specific cause to this error.
One way to resolve it is by removing the node_modules directory in the project and re-installing the dependencies:
Development Notes
Changing Medusa Backend URL
By default, the Medusa backend runs at http://localhost:9000. This value is defined in your Next.js starter template under the environment variable NEXT_PUBLIC_MEDUSA_BACKEND_URL.
If you need to change the URL of your Medusa backend because you changed the backend's default port or because you deployed your backend, change the value of NEXT_PUBLIC_MEDUSA_BACKEND_URL (typically in .env.local) to your backend URL. For example:
Toggle Search Engine Feature
The Next.js Starter Template by default is compatible with MeiliSearch.
To enable or disable the search engine, change the value of the feature in store.config.json:
Then, restart your Next.js backend. Depending on whether you enabled or disabled the search engine, the search bar will appear or disappear in the navigation bar accordingly.
MeiliSearch Integration
If you have the search engine feature enabled, it is expected that you have installed the MeiliSearch plugin on your Medusa backend. If not, follow this guide to install it.
In your Next.js Starter Template, set the environment variables necessary for the MeiliSearch integration:
<YOUR_MEILISEARCH_URL> is the URL MeiliSearch is running on. The default is http://127.0.0.1:7700.
NEXT_PUBLIC_SEARCH_INDEX_NAME is the index name of the products in MeiliSearch. By default, it’s products.
<YOUR_API_KEY> is the API key used to search through MeiliSearch indexes. To create a new API Key, make sure that the MeiliSearch service is running and send the following request:
Make sure to replace <MEILISEARCH_URL> with the URL MeiliSearch is running on and <MEILISEARCH_MASTER_KEY> with your MeiliSearch master key.
Then, restart the Next.js backend. You’ll be able to search through available products by clicking the search icon in the navigation bar.
To make sure the Next.js Starter Template properly displays the products in the search result, include in the displayedAttributes setting of the MeiliSearch plugin on the Medusa backend at least the fields title, handle, description, and thumbnail.

Algolia Integration
Instead of using the default MeiliSearch search engine, you can switch to using Algolia. Make sure you start by installing the Algolia plugin on your Medusa backend. You can do it by following this guide.
In your Next.js Starter Template, set the environment variables necessary for the Algolia integration:
Where <YOUR_APP_ID> and <YOUR_SEARCH_API_KEY> are the Algolia App ID and Algolia Search API Key respectively. You can retrieve them from Algolia by going to API Keys in your account settings.
NEXT_PUBLIC_SEARCH_INDEX_NAME is the index name of the products in Algolia. By default, it’s products.
Next, change the content of src/lib/search-client.ts to the following:
import algoliasearch from "algoliasearch/lite"
const appId = process.env.NEXT_PUBLIC_SEARCH_APP_ID || "" // You should add this to your environment variables
const apiKey = process.env.NEXT_PUBLIC_SEARCH_API_KEY || "test_key"
export const searchClient = algoliasearch(appId, apiKey)
export const SEARCH_INDEX_NAME =
process.env.NEXT_PUBLIC_INDEX_NAME || "products"
Then, restart the Next.js backend. You’ll be able to search through available products by clicking the search icon in the navigation bar.

Stripe Payment Integration
Stripe integration is supported by default. Make sure you have Stripe installed and enabled on your Medusa backend first. You can follow this guide to learn how to install it.
Then, in your Next.js Starter Template, set the environment variable necessary for the Stripe integration:
Make sure to replace <YOUR_PUBLISHABLE_KEY> with your Stripe publishable key. It can be retrieved from your Stripe dashboard by going to Developers → API Keys.
If you restart your Next.js backend you should be able to pay with Stripe on checkout.

PayPal Payment Integration
PayPal integration is supported by default. Make sure you have PayPal installed and enabled on your Medusa backend first. You can follow this guide to learn how to install it.
Then, in your Next.js Starter Template, set the environment variable necessary for the PayPal integration:
Make sure to replace <YOUR_CLIENT_ID> with your PayPal client ID. You can retrieve it from the PayPal developer dashboard.
If you restart your Next.js backend you should be able to pay with PayPal on checkout.

Customization
To customize the pages of the storefront, you can customize the files under the src/pages directory.
To customize the components used in the storefront, you can customize the files under the src/modules directory.
To customize the styles of the storefront, you can customize the src/styles directory.
Change Port
By default, the Next.js Starter Template runs on port 8000.
To change the port, change the develop command in package.json to the following:
Make sure to replace <PORT> with the port number you want the storefront to run on. For example, 3000.
Then, on your backend, update the environment variable STORE_CORS to the URL with the new port:
Development Resources
You can learn more about development with Next.js through their documentation.
Storefront Features
- View all products and manage your cart.

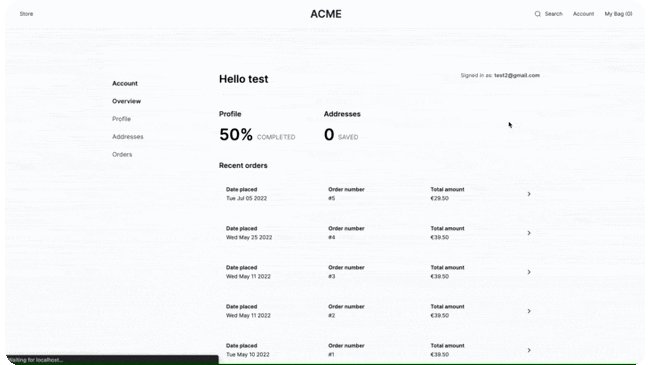
- Customer authentication and profiles.

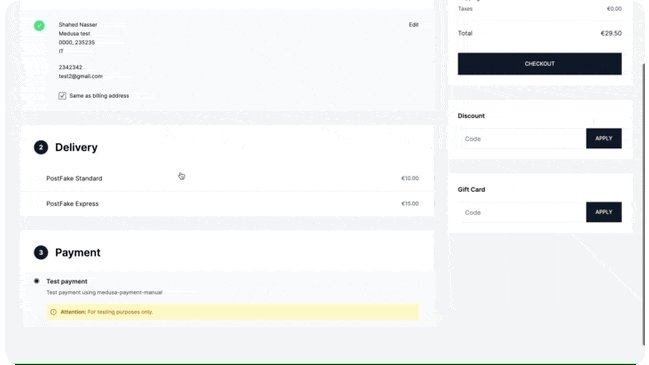
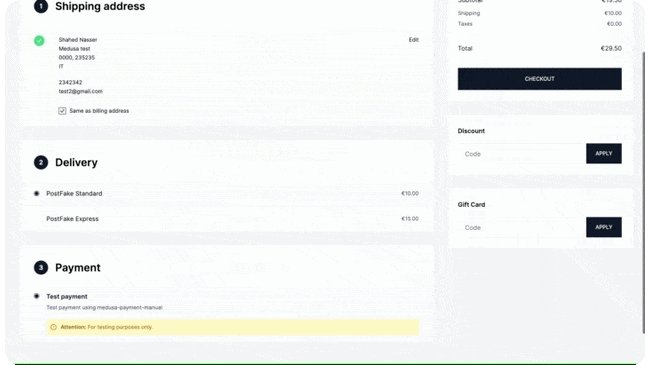
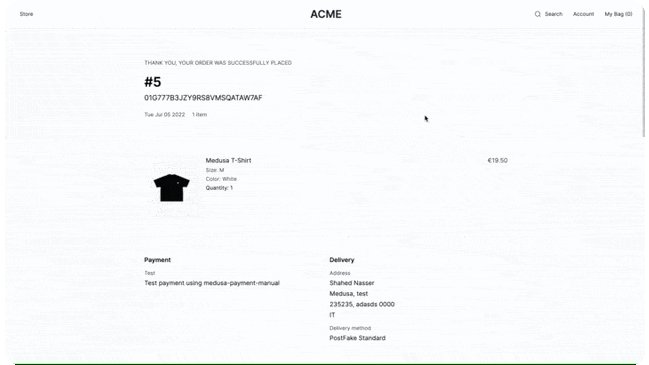
- Full checkout workflow.
